h태그의 기본 개념과 구글 노출을 위해 h태그가 중요한 이유에 대해 알아보았습니다. 이와 함께 h태그의 올바를 사용법과 사용시 주의사항, 마지막으로 h태그별 글자 크기를 세팅해 두는 방법과 본문 글자 크기 변경 방법에 대해 알아보았습니다.
h태그? html?
html은 컴퓨터와 소통하는 방법 중 한 가지로, 컴퓨터 웹 언어라고 생각하면 됩니다. 즉, 컴퓨터와 대화하고 싶을 때 필요한 언어라고 생각할 수 있습니다. 컴퓨터에게 내가 하고 싶은 것을 html이란 언어로 전달하면 컴퓨터는 그 언어를 해석해서 내명령(?)에 따릅니다.
그중 h태그는 내가 컴퓨터에게 보내는 신호(명령)의 한가지로 글의 제목과 관련된 신호입니다. H태그에서 H는 Header를 의미하며 h1(가장 큰 제목)부터 h6(가장 작은 제목)까지 존재합니다.

h태그가 중요한 이유? h태그는 구글로봇에게 기준을 제공한다
h태그 중 h1태그가 가장 중요합니다. 특히 H1태그는 반드시 한 개가 있어야 합니다(블로그 이름은 제외하고 한 개). 없어도 안되고 두 개가 있어도 안됩니다. 무조건, 반드시 딱 하나만 있어야 합니다.
- h태그 확인방법 : 발행한 글 여백에서 마우스 오른쪽 버튼 ☞ 페이지 소스보기 ☞ Ctrl + F ☞ <h1입력 후 검색
- 이때 H1에 잡히는 것이 블로그 이름을 제외하고 한 개여야 합니다.
h1태그는 구글 로봇에게 기준을 잡아주는 역할을 합니다. 내가 발행하고자 하는 글이 어떤 주제의 글인지 구글 로봇에게 알려주는 것입니다.
h1태그가 기준점을 제공하는 만큼, h1태그의 제목과 실제 본문 내용이 관련성과 일관성이 없다면 구글 로봇은 정확한 판단을 내리지 못하고 해당 글이 정상적이지 않다고(부적합하다고) 인식합니다. 본문에 아무리 중요한 내용이 포함되어있어도 구글 로봇은 H1태그를 가장 중요한 판단 기준으로 여기기 때문에 H1태그에 맞는 본문 내용을 구성해야 합니다.
또한 h1태그가 아예 없거나 h1태그가 두 개(h1태그가 두 개이고 심지어 서로 다르다면)라면 구글 로봇은 정신을 못 차리고 혼란을 겪습니다. 기준점을 잡아주는 h1태그가 없다면, 기준 자체가 없는 것이고 h1태그가 서로 다른 두 개라면 기준점이 서로 충돌하고 있는 상황과 같기 때문입니다.
혼란을 겪은 구글 로봇은 정상적인 판단을 내리지 못해 해당 글을 비정상으로 인식하여 구글에 노출시켜주지 않을 겁니다. H태그가 중요한 이유입니다.
따라서 h태그를 정확하게 설정하여 구글 로봇에게 내 의도를 친절하게 알려주는 글과 그렇지 않은 글은 명확한 차이가 존재합니다. 우리처럼 구글 노출을 노리고 글을 쓴다면 h태그를 정확하게 사용해야 합니다.
h태그의 올바른 사용법

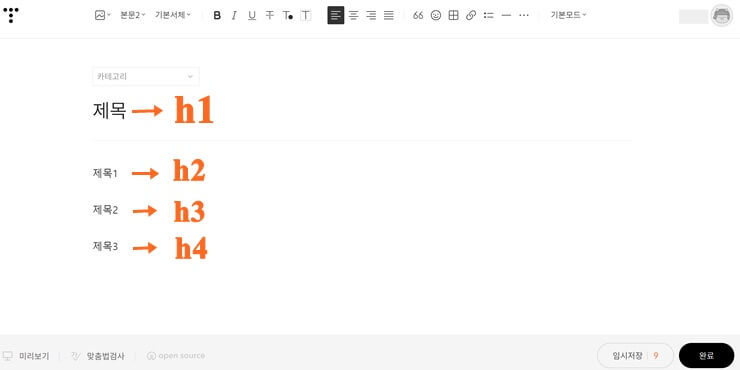
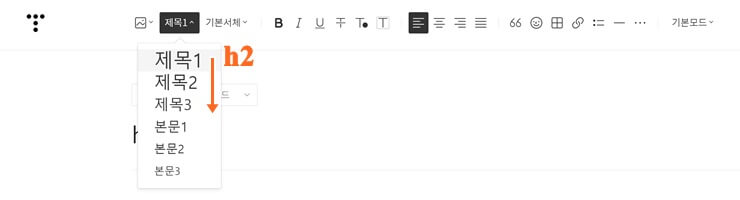
h태그에 대한 개념이 없다면 헷갈릴 수 있는데, 티스토리에서 제공하는 제목 1이 h2입니다. h1은 블로그 포스팅 주제로 사용하는 가장 큰 제목입니다. 따라서 티스토리에서 주어진대로 정상적으로 포스팅한다면 h1태그는 자연스럽게 하나만 사용하게 됩니다.
문제는 글을 작성하면서 소제목을 구성할 때 제목을 눌러 h태그를 사용하면서 발생합니다.
기본적으로 h태그는 순서대로 사용해야 유리합니다. 체계적으로 신호를 주기 때문입니다. 하지만 저는 처음 블로그를 시작할 때 이러한 기본적인 개념 없이 글을 썼었고, 단순히 글 안의 소제목의 크기를 구분하는 용도로만 사용하는 줄 알았습니다.
앞부분에서 작은 개념을 설명할 때 제목 3을 이용하여 크기가 작은 제목을 이용했고, 글의 중반부에 중요한 내용을 다루고 싶을 때 크기가 큰 제목 1을 사용하여 글자 크기를 조정하는 식이었습니다.
또는 제목1을 여러 번 사용하여 글자크기를 유지했습니다. 이 역시 구글 로봇에게 명확한 분류 기준없이 h2를 여러번 사용해서 잘못된 신호를 보내고 있었던 겁니다.
h태그별로 글자 크기가 달랐고, 내가 원하는 글을 디자인하기 위해서는 그저 크기 조절 용도로만 사용했었던 것입니다. 그렇기 때문에 당연히 h태그의 순서도 뒤죽박죽 사용했었습니다. 구글 로봇에게 계속해서 혼란을 주고 있었던 겁니다. h태그에 대한 개념이 없었기 때문에 잘못인 줄도 몰랐습니다.
어쨌든 h태그는 순서대로 사용해야 합니다. 문제는 위에서처럼 내가 강조하고 싶은 부분에 제목을 설정하고 글자크기를 키우고 싶은데, h태그를 순서대로 사용하면 내가 원하는 글자크기를 순서대로 적용할 수 없다는 점이었습니다. 이것을 해결하는 방법이 있습니다.
H태그 크기 변경 방법
바로 H태그의 크기 자체를 변경해 놓는 겁니다. 글을 작성할 때마다 H태그 크기를 변경해주기는 번거롭기 때문에 h태그의 크기 세팅 자체를 변경해 두면, 글을 쓸 때 자동으로 적용됩니다. (단, h1태그의 글자 크기는 다른 h태그보다는 커야 합니다)
H2(제목 1)부터 H4(제목 3)까지의 크기를 똑같이 설정해 두면, 구글 로봇에게는 순서대로 H태그를 사용하고 있다고 신호를 보낼 수 있고, 한편으로 내가 볼 때는 글자크기에 차이가 없기에 내 의도대로 제목을 사용할 수 있게 됩니다.
H태그 크기 변경 방법
티스토리 블로그 관리 ▶ 스킨 편집 ▶ html 편집 ▶ html옆 CSS로 들어가기 ▶ 화면에서 보이는 Entry Content 블록 지정 ▶ ctrl + F ▶ Enter
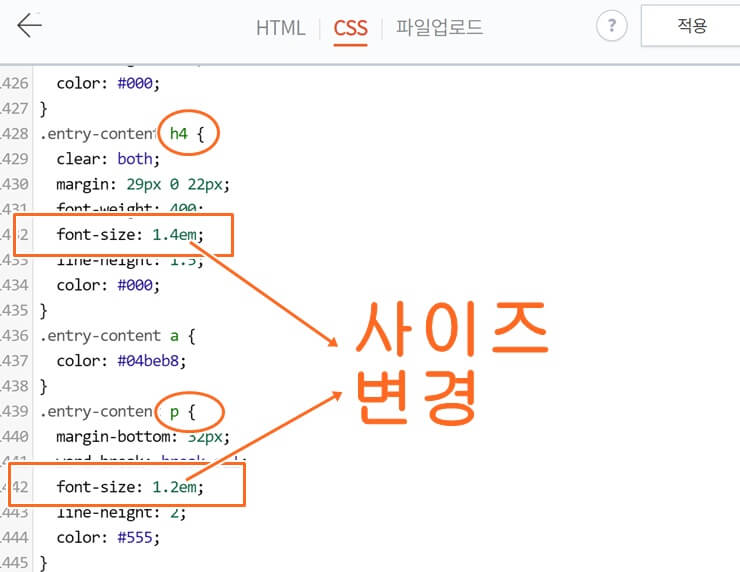
Entry Content 밑으로 보이는 h2 ~ h4의 크기를 조정해주면 됩니다.
font-size : 옆의 숫자를 원하는 사이즈로 입력해 주면 됩니다. 입력 후에는 새로 고침하여 원하는 크기가 맞는지 확인합니다. 해당 작업을 통해 글자 크기가 마음에 들 때까지 반복합니다.
+ 원한다면 본문 글자 크기도 변경 가능합니다(본문 태그는 구글 SEO에 영향을 주지는 않습니다)
h4 밑에 보면 entry content p를 찾을 수 있고, 거기서 font size를 변경해 주면 본문 글자 크기도 원하는 사이즈로 변경할 수 있습니다.
본문 크기를 키워준다면 체류시간에 도움이 될 겁니다.

h태그 사용 시 주의사항
위에서 언급했듯이 h1 태그가 없거나 두 개 이상인 경우 등 제대로 적용되어있지 않으면 구글은 이를 문제가 있다고 판단합니다. h2태그부터는 구글이 이해하기 쉽게 도와주는 정도입니다.
h태그는 기본적으로 순서대로 사용해야 한다고 했습니다. 하지만 h2 - h3 -h4까지 사용한 후 다시 h2를 사용하는 것은 문제가 없습니다. 예를 들어, h2 - h3- h4까지 연속적으로 디테일한 주제를 다룬 후 다시 h2로 큰 주제를 다룰 수 있는 식입니다.
하지만 h2가 나오기 전에 h3부터 나오는 식은 잘못된 사용 방식입니다. 혹은 h2를 아예 사용하지 않고 h3부터 사용하는 경우도 잘못된 방식입니다. 구글은 이런 경우 정상적으로 인식하지 못합니다.
| 올바른 사용 예시 | 잘못된 사용 예시 |
| h2 h3 h2 h3 h4 h2 h3 |
h3 h4 h2 h3 h4 h2 h3 |
따라서 글을 작성할 때 소제목을 넣을 거라면 h2부터 시작해야 합니다.
또한 h태그를 사용할 때는 h태그 밑에 실릴 내용을 신경 써서 작성해야 합니다. h태그를 적용한다는 것 자체가 글을 분류하는 것을 의미하기에 해당 분류에 들어맞는 내용을 작성해 주어야 구글 로봇이 제목과 내용의 연관성을 판단할 수 있습니다.
단순히 디자인을 위해서 H태그를 나누기보다 정말 글 구조상 분류가 필요할 때 h2를 중복해서 사용하는 방식 등으로 사용하는 게 좋습니다.
'티스토리 초보자 가이드' 카테고리의 다른 글
| 유사문서 피해가는 블로그 정보성 글쓰기 (0) | 2021.06.29 |
|---|---|
| URL주소 작성법 for 구글 노출 (0) | 2021.06.28 |
| 구글 서치콘솔을 통한 구글 유입키워드 확인과 키워드 추출 (0) | 2021.06.26 |
| 백링크의 의미와 현실적인 백링크 활용(백링크 자작의 한계) (0) | 2021.06.26 |
| 구글 노출을 위한 키워드 조회 및 선정 방법 (1) | 2021.06.26 |
댓글